1. 视图
webapp
├─error
│ 404.htm
│ index.ftl
│
└─WEB-INF
├─error
│ index.ftl
│
└─manager
│ index.ftl
│ login.ftl
│ main.ftl
│ reset-password.ftl
│
├─basic
│ ├─app
│ │ app.ftl
│ │
│ ├─manager
│ │ form.ftl
│ │ index.ftl
│ │
│ ├─model
│ │ form.ftl
│ │ index.ftl
│ │
│ ├─role
│ │ form.ftl
│ │ index.ftl
│ │
│ ├─system
│ │ index.ftl
│ │
│ └─template
│ index.ftl
│ form.ftl
│
├─component
│ ms-cascader.ftl
│ ms-date-picker.ftl
│ ms-echart.ftl
│ ms-employee.ftl
│ ms-icon.ftl
│ ms-money-input.ftl
│ ms-role-employee.ftl
│ ms-search.ftl
│ ms-select.ftl
│ ms-tree-select.ftl
│ ms-upload.ftl
│
└─include
head-file.ftl
1.1. vue组件
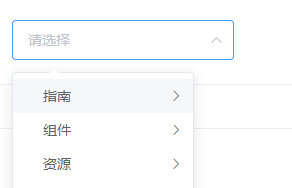
1.2. ms-cascader 级联选择
扩展elementUI 数据源,支持普通数据列表
<el-cascader
:options="options"
clearable>
</el-cascader>
效果展示:
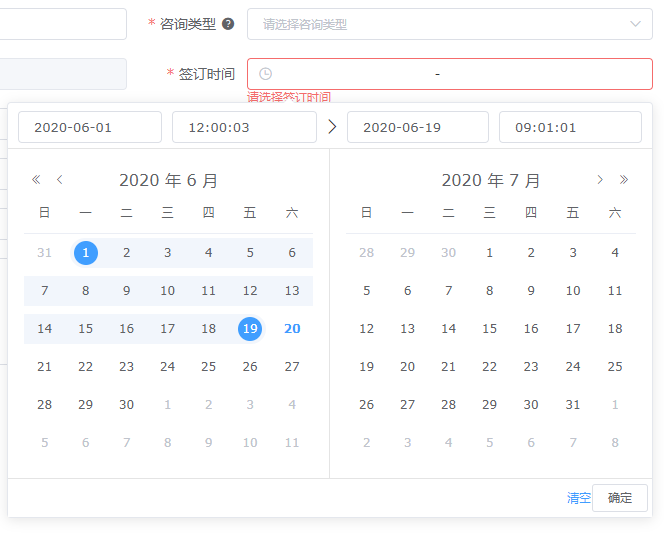
1.3. ms-date-picker 时间范围选择器
组件使用示例:
···
<ms-date-picker
:start-date.sync="form.contractDate"
:end-date.sync="form.contractDateEnd"
placeholder="请选择签订时间"
start-placeholder=""
end-placeholder=""
:readonly="false"
:disabled="false"
:editable="true"
:clearable="true"
format="yyyy-MM-dd HH:mm:ss"
value-format="yyyy-MM-dd HH:mm:ss"
align="right"
:style="{width:'100%'}"
type="datetimerange">
</ms-date-picker>
···
效果展示:
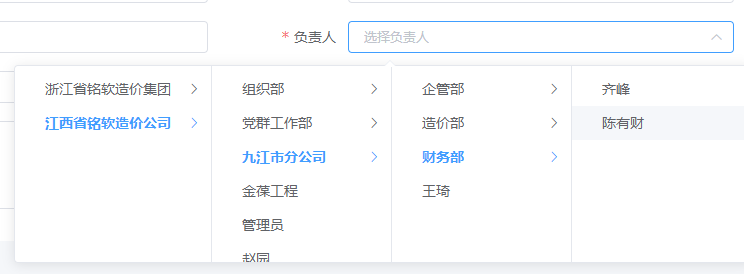
1.4. ms-employee 部门级联选择员工
组件使用示例:
<!-- 单选 -->
<ms-employee
v-model="form.projectChief"
:disabled="false"
:clearable="true"
placeholder="请选择总工"
:style="{width:'100%'}">
</ms-employee>
<!-- 多选 -->
<ms-employee
v-model="form.projectChief"
:disabled="false"
multiple
:clearable="true"
placeholder="请选择总工"
:style="{width:'100%'}">
</ms-employee>
效果展示:
1.5. ms-icon 图标选择
组件使用示例:
<#include "/component/ms-icon.ftl">
<ms-icon v-model=""></ms-icon>
效果展示:
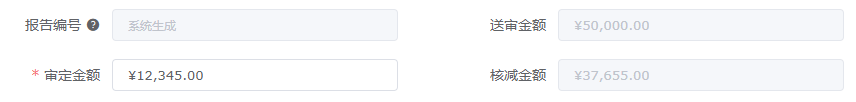
1.6. ms-money-input 金额输入框
组件使用示例
···
<ms-money-input
v-model="form.sendFee"
:disabled="true"
:readonly="false"
:style="{width: '100%'}"
:clearable="true"
placeholder="请输入送审金额">
</ms-money-input>
···
效果展示:
1.7. ms-role-employee 角色员工
组件使用示例:
<ms-icon v-model=""></ms-icon>
效果展示:
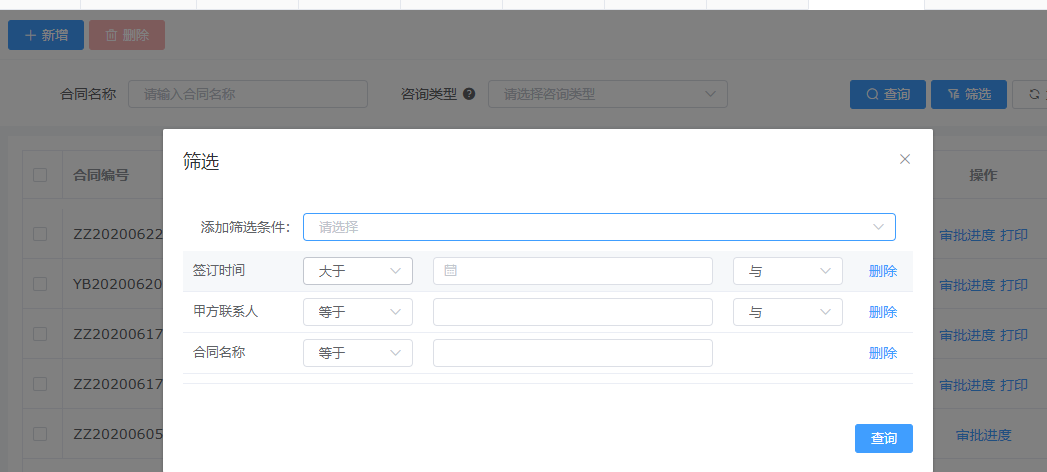
1.8. ms-search 高级搜索
vue2版本组件使用示例:
<ms-search ref="search" @search="search" :condition-data="conditionList" :conditions="conditions"></ms-search>
conditionList:[
{action:'and', field: 'ra_main_auditor', el: 'eq', model: 'raMainAuditor', name: '主审人', type: 'input'},
{action:'and', field: 'ra_provide_date', model: 'raProvideDate', el: 'gt', name: '出具日期', type: 'date'},
{action:'and', field: 'ra_return_number', el: 'eq', model: 'raReturnNumber', name: '退回存档数', type: 'number'},
{action:'and', field: 'ra_description', el: 'eq', model: 'raDescription', name: '其他说明', type: 'textarea'},
],
vue3版本组件使用示例
<!-- search-json为之前的condition-data
historyKey为当前页面的唯一标识,常用于记录还原列表页面的搜索分页状态
-->
<ms-search ref="search" @search="search" :search-json="searchJson" :search-key="historyKey"></ms-search>
// 组件数据
searchJson: [{
action: 'and',
field: 'content_title',
el: 'eq',
model: 'contentTitle',
name: '文章标题',
type: 'input'
}, {
action: 'and',
field: 'content_short_title',
el: 'eq',
model: 'contentShortTitle',
name: '文章副标题',
type: 'input'
}...]
historyKey: 'cms_content_history'
// 组件方法
search: function (data) {
this.currentPage = 1;
this.form.sqlWhere = JSON.stringify(data);
this.list(true);
},
效果展示:
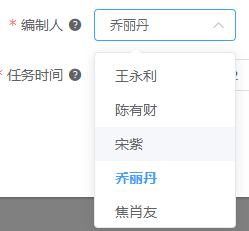
1.9. ms-select 自定义下拉选择框
组件使用示例:
···
<ms-select
:url="ms.manager+'/datascope/data/employeeList.do?dataId='+form.projectId"
:prop="{
value: 'managerId',
label: 'managerNickName'
}"
v-model="form.peopleId"
:disabled="false"
:clearable="true"
placeholder="选择负责人"
:style="{width:'100%'}">
<template slot-scope="item">
<span style="float: left">{{ item.managerNickName }}</span>
<span style="float: right; color: #7F8994">({{ postNames(item.postIds) }})</span>
</template>
</ms-select>
···
效果展示:
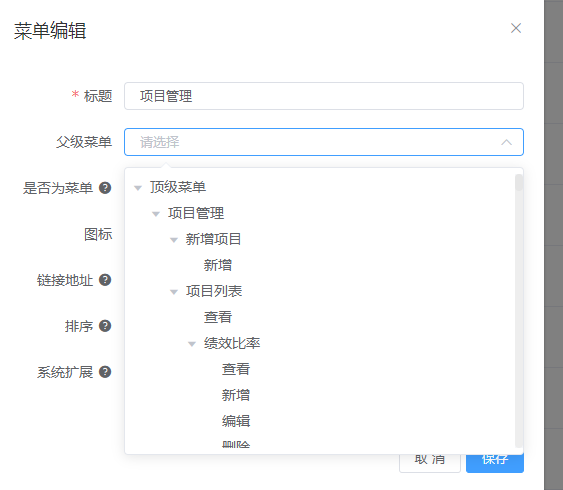
1.10. ms-tree-select 树形下拉选择框
组件使用示例:
<ms-tree-select ref="treeselect"
:key="modelList" <!--回显问题常常是因为没有加key导致-->
:props="props"
:options="modelList"
v-model:value=""
:clearable="isClearable"
:accordion="isAccordion"
@get-value="getValue($event)">
</ms-tree-select>
效果展示:
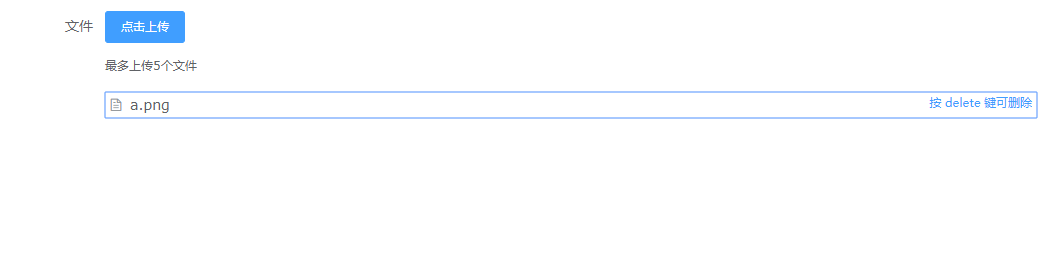
1.11. ms-upload 自定义上传
组件使用示例:
···
<ms-upload
v-model="form.reportFileInfo"
:action="ms.base+'/file/upload.do'"
:style="{width:''}"
:limit="10"
accept=""
:disabled="true"
:data="{uploadPath:'/mec/'+form.reportType,'isRename':true}">
<el-button size="small" :disabled="true" type="primary">点击上传</el-button>
<template slot="tip">
<div class="el-upload__tip">最多上传5个文件</div>
</template>
</ms-upload>
···
效果展示: